|
|
New games every week!
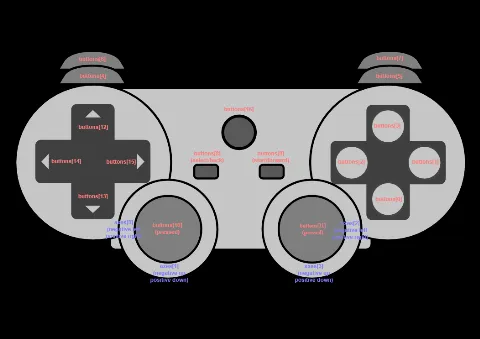
Controller Layout
Blog
21st February 2020
 Image taken from Browser Gamepad page Aaah, the complicated world of buttons.. -=-=- I'm currently delving into the joypad configuration stuff in the Browsercade again. (nnngh!) If you head to This Page then scroll down to the "The Standard Gamepad" section, you should have some idea of the chaos that Javascript-Gamepads creates. The "Standard" is laid out as above, and typically any and all controllers you plug in are supposed to follow those numbers. The essential numbers being 0 and 1 for A and B, 12,13,14,15 for the DPad, 5 for Start. The two thumbsticks are X (-=left, +=right) and Y (-=up, +=down) This has improved immeasurably in just the year or so since I started the Browsercade project. Back then, different browsers hadn't yet settled on these standards, and sometimes the buttons were laid out differently, sometimes the Y controller would be inverted, and so on. But it seems that standardising things has helped a LOT!!! As such, a quick bit of tweaking to the button code, and everything should be much better with all the newest Javascript enhancements. Michael Fernie should, at the very least, be able to wiggle his thumbstick without accidentally pausing the game. This is all, of course, dependant on the Browser (and how up to date the browser is), the current OS, as well as the type of Controller, the driver versions, and probably more. You might be thinking, "But I have a wired Xbox 360 controller, the most popular gamepad for PCs there is. Surely browsers recognize it as a standard controller." Definitely maybe! Chrome, for instance, calls it standard. The triggers are exposed as analog buttons, and the D-pad is exposed as digital buttons, just like the spec says. Great news! But on Firefox for Linux, oh dear. Firefox does not report the controller as standard. The triggers are exposed as axes, as is the D-pad. And the axes for the analog sticks aren't at the same array indexes in the axes array, either. From Here.. And this is the crux of the matter. Numbers can solve a lot of issues in gamedev, but only if those numbers are where you expect them to be! On a keyboard, scancodes are a wonderful thing. The button next to caps lock is number 30. Check for number 30 and you'll know that's the button "Where A is on my QWERTY Keyboard". Left = Button(30) and we're 25% of the way to WASD controls. If instead you have to Left = Button("A") then you have a problem when people have an AZERTY keyboard.. A's not in the same place, anymore, but the physical key will always be #30. (Or at least, that's the number it used to be, back in the BlitzBasic days!) So, knowing that standardised numbers are, at the very least, in the process of being added to browsers.. That can only be a good thing. Bring it on, Browser-dev's!! (FYI : Javascript doesn't do keyboard scancodes, and that's a whole other kettle of fish..) Views 83, Upvotes 18
Javascript
,
Browser
,
Gamepad
New games every week!
|